Html как сделать ссылку внутри страницы

Ссылки в HTML - Оформление ссылок - Ссылки внутри страницы
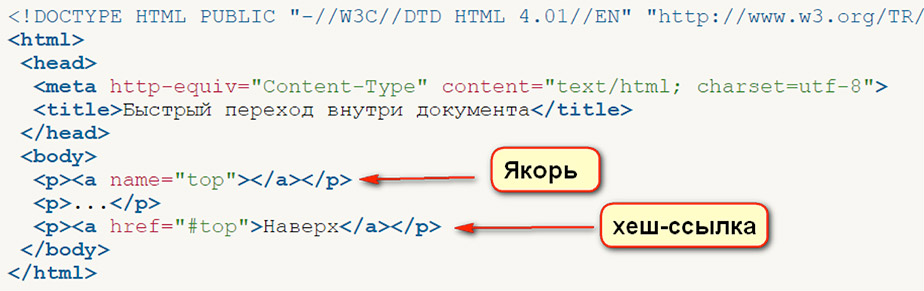
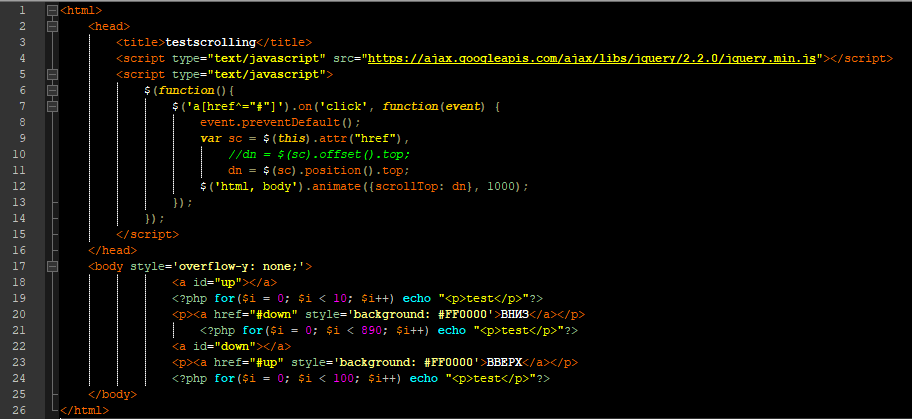
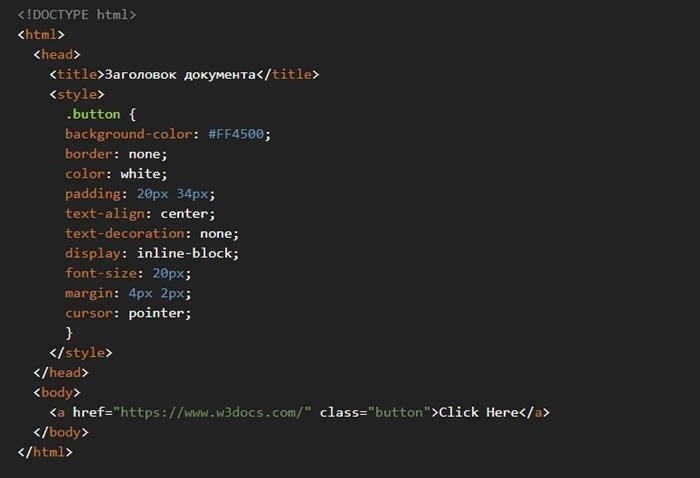
Ссылка «наверх» позволяет быстро перейти к верхней части веб-страницы, где обычно располагается логотип, навигация по сайту и другие типовые элементы сайта. Для создания такой ссылки, в её адресе достаточно указать top пример 1. Все современные браузеры понимают такой адрес и при щелчке по этой ссылке переходят к верхней части текущей веб-страницы.















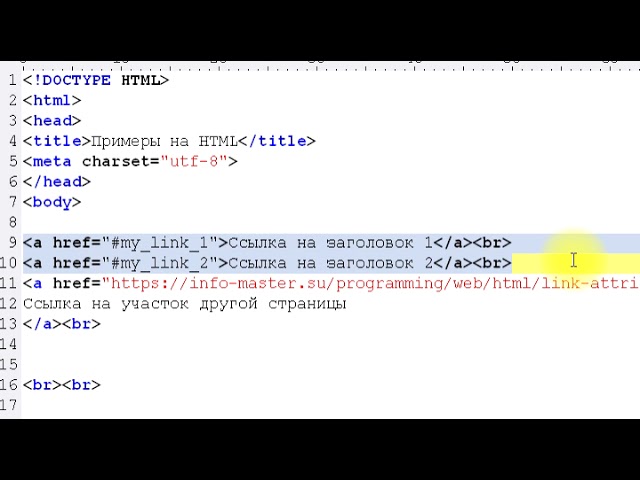
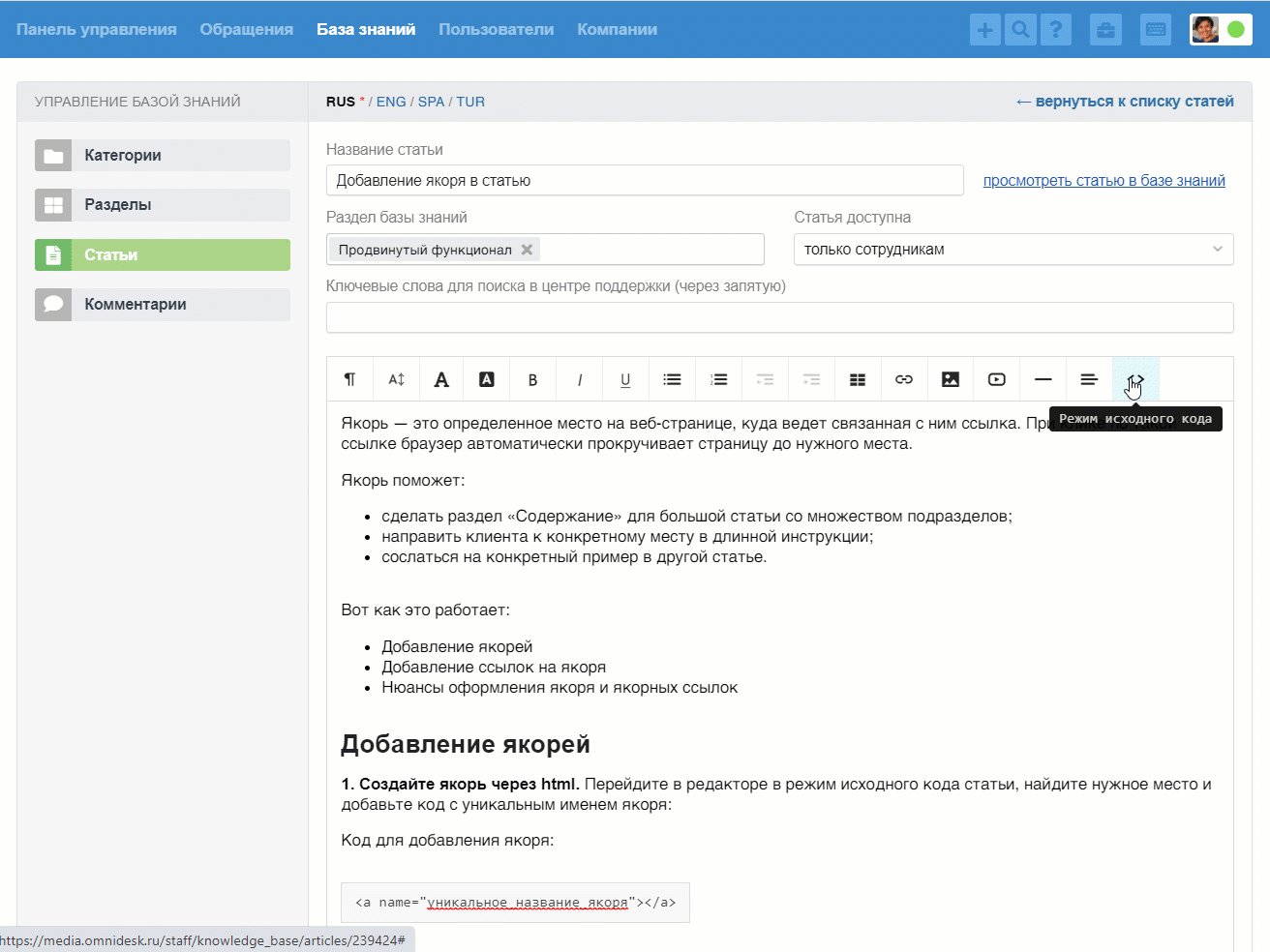
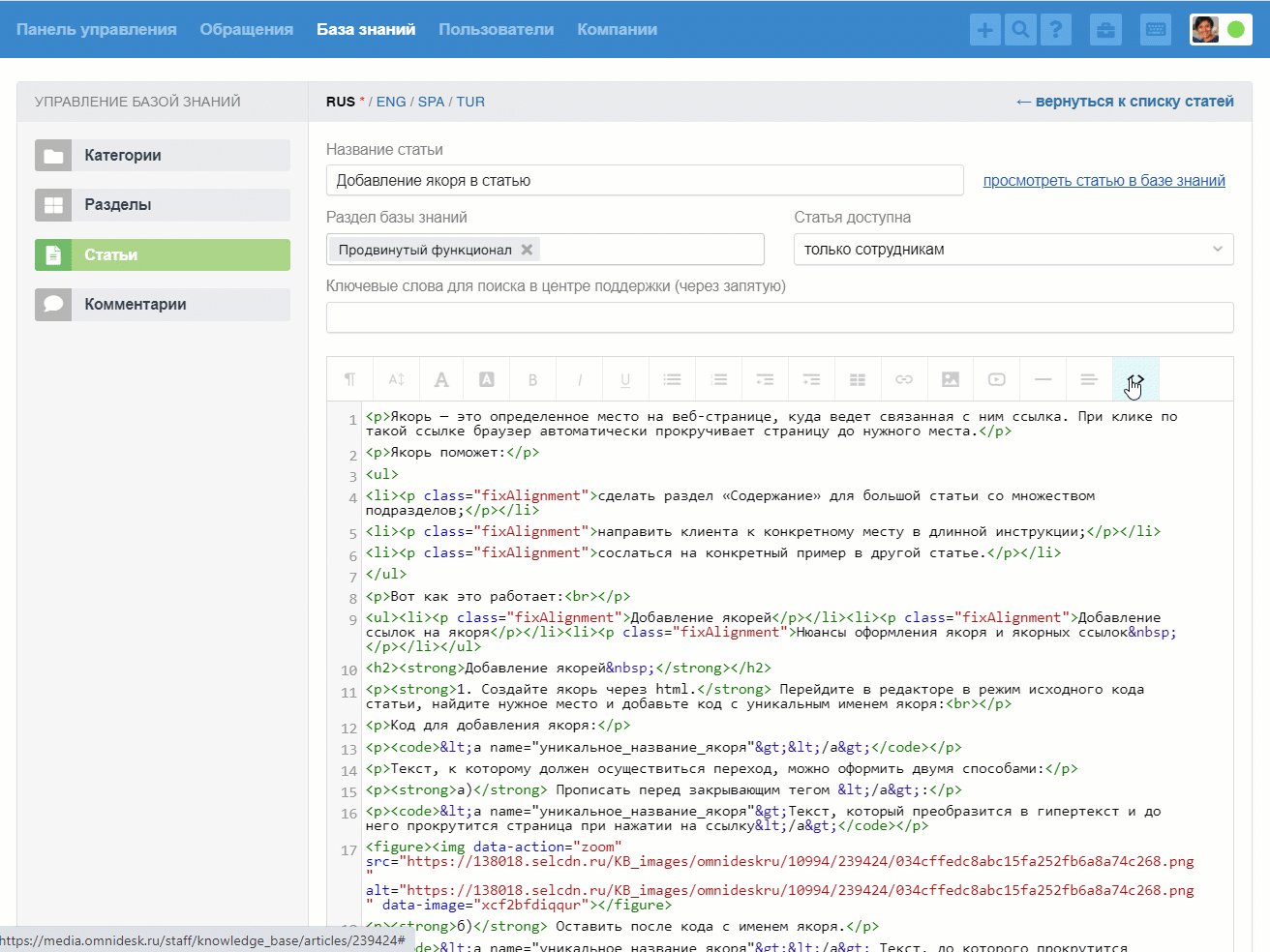
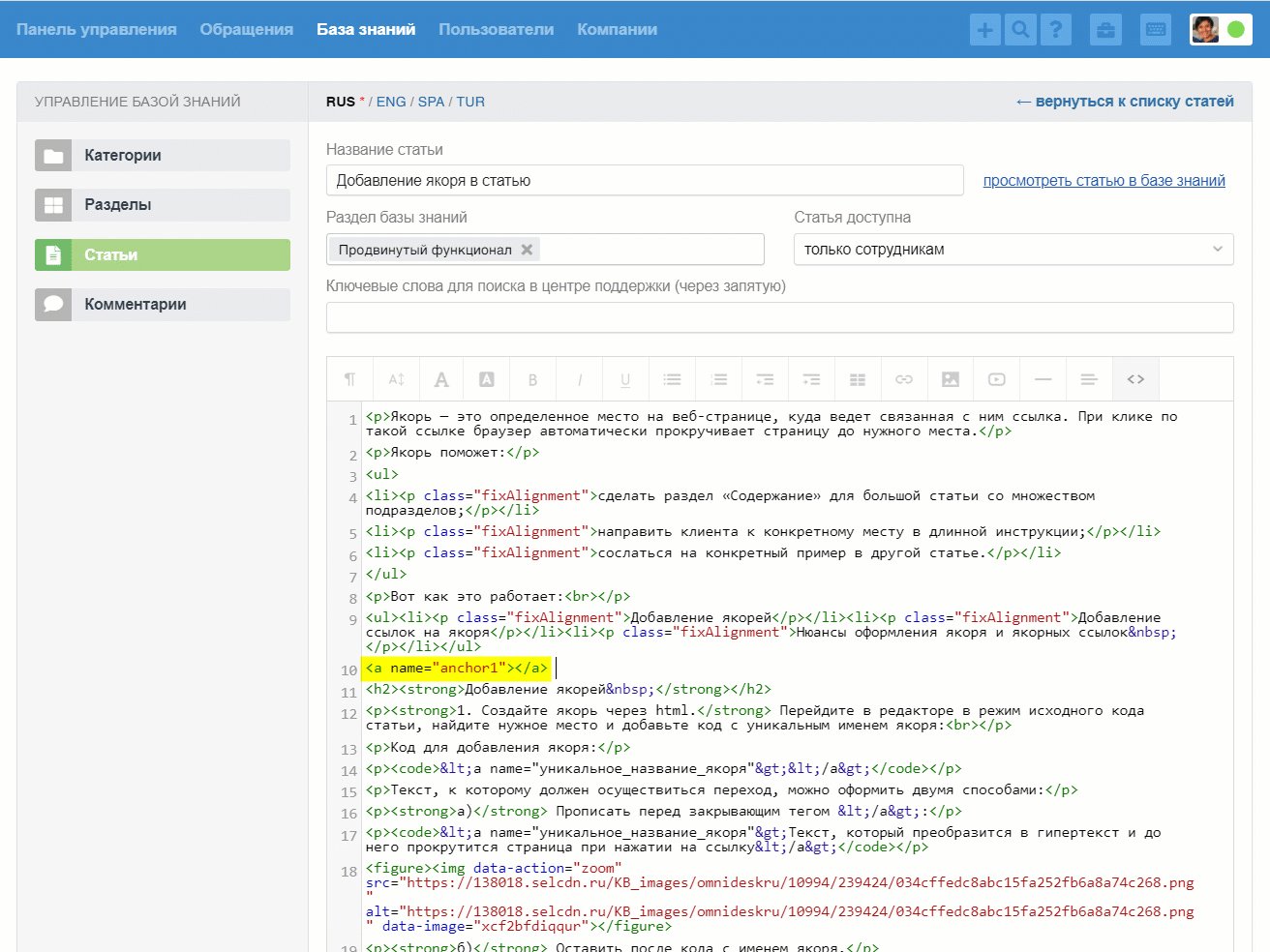
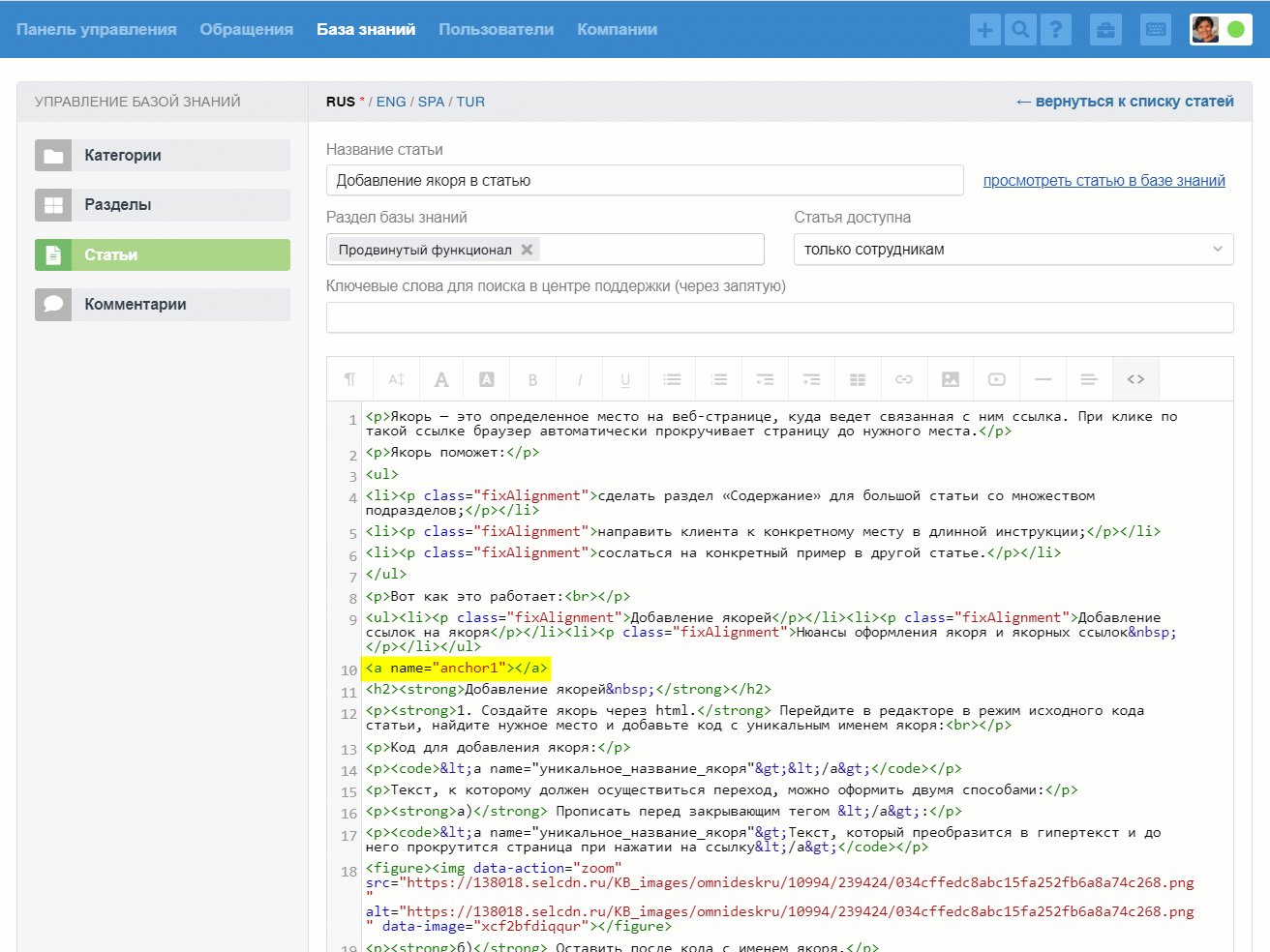
Ссылка может вести на любую страницу, файл, электронную почту или телефон. Бывает, что ссылка ведёт не на другую страницу, а на раздел внутри текущей страницы. Тогда такая ссылка называется якорной или просто «якорем».











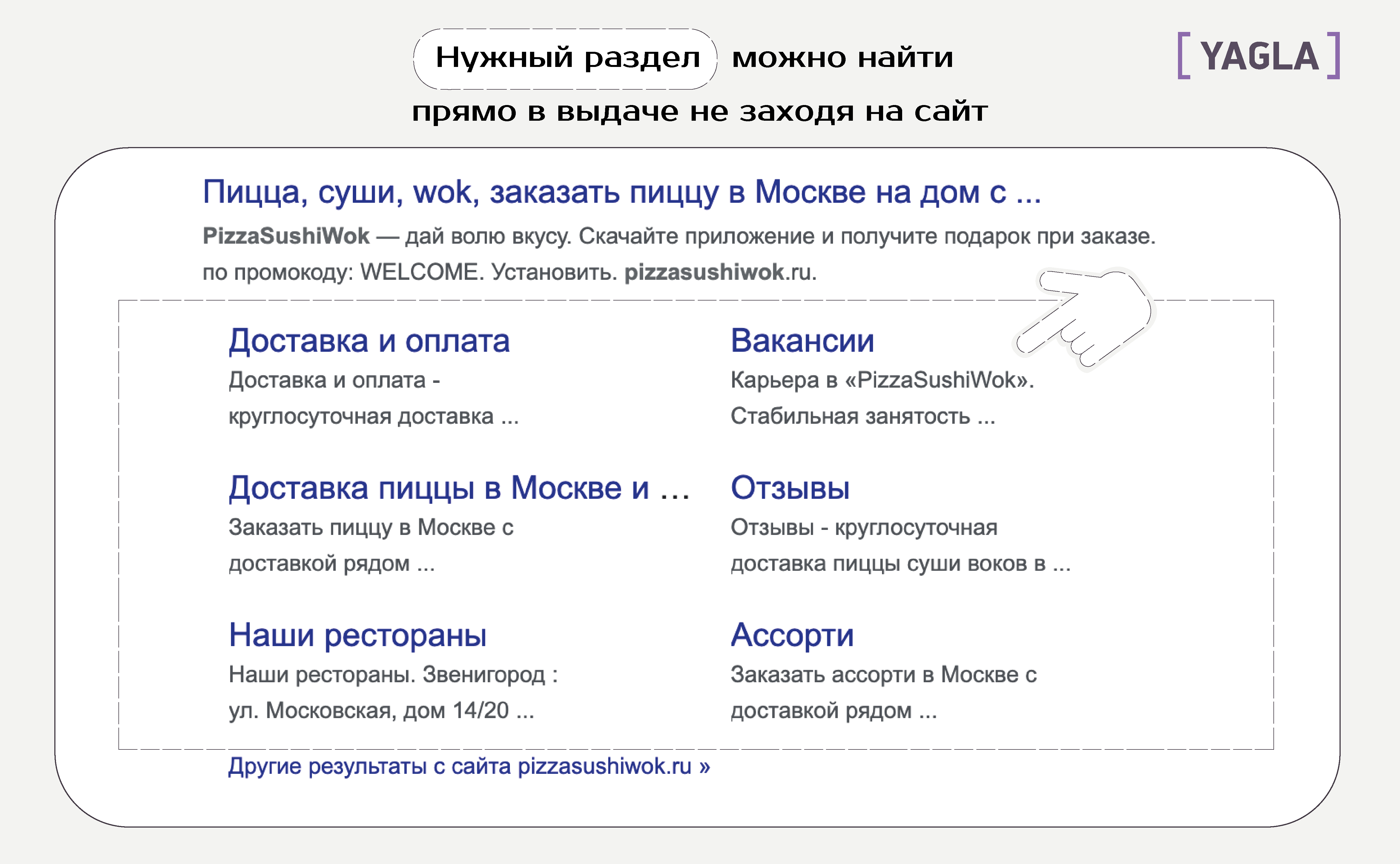
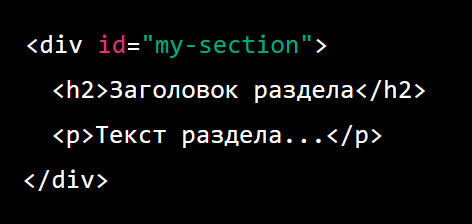
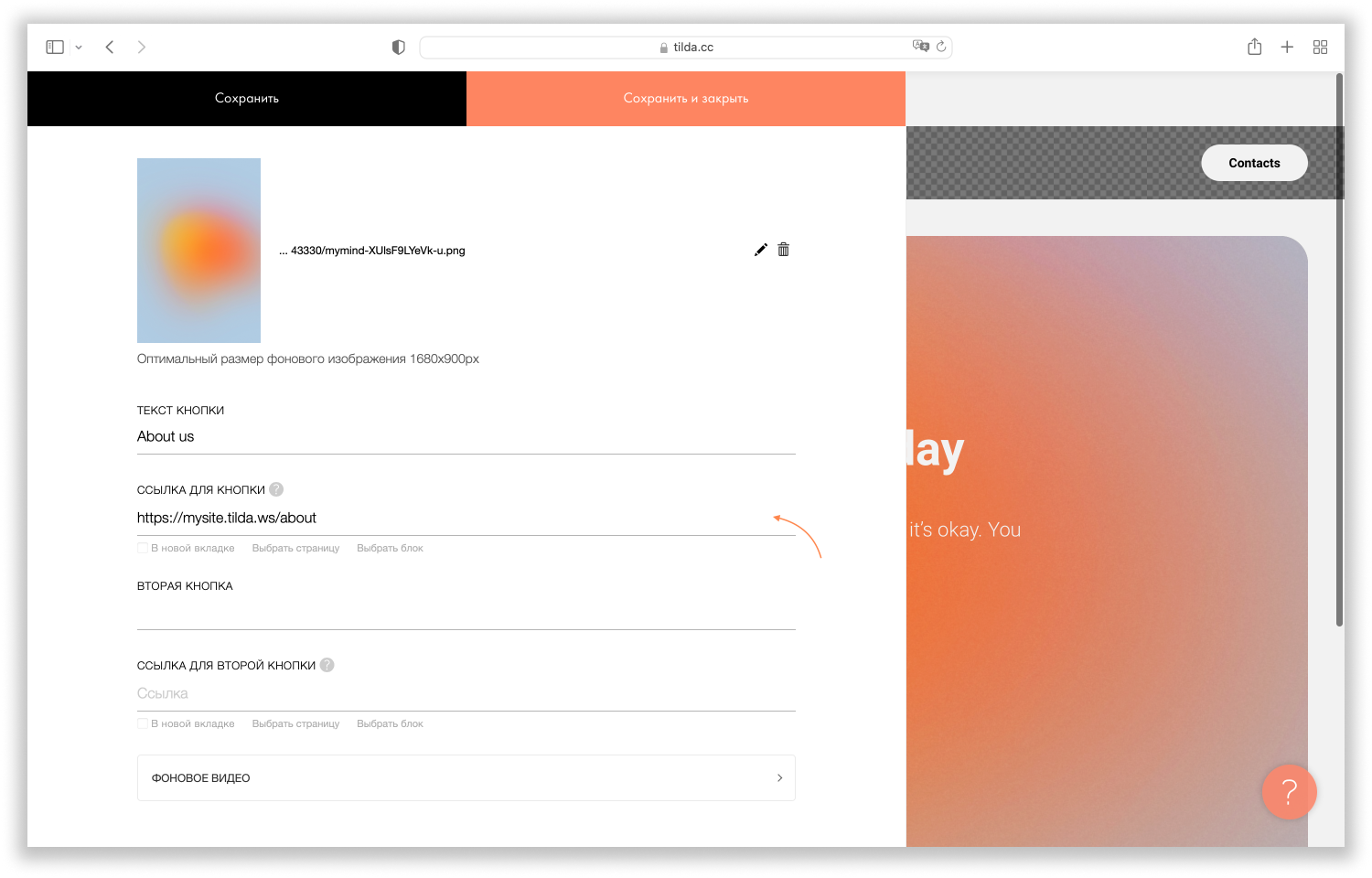
Как добавить ссылку на конкретное место в проекте. Поставить ссылку, которая ведет внутрь страницы к конкретному блоку разделу , можно двумя способами: 1. Добавьте в нужное место специальный блок — T Якорная ссылка из категории Другое. В Контенте T пропишите желаемое название для якоря, например: "contacts". И можно теперь переходить к этому месту, в котором находится блок T, указывая ссылку вида " contacts" на кнопках или в меню. Сам блок невидимый.





Похожие статьи
- Видео отделка пластикового окна - Отделка пластикового окна внутри Видео на Запорожском портале
- Вяжем кукол и одежду для них - Барбетта вязание и шитье для кукол - Главная страница
- Фото планировка дома внутри - Дизайн дома внутри. Фото 2024. Современные идеи
- Отделка стен декоративными панелями своими руками - Отделка (обшивка) бани внутри вагонкой своими ру