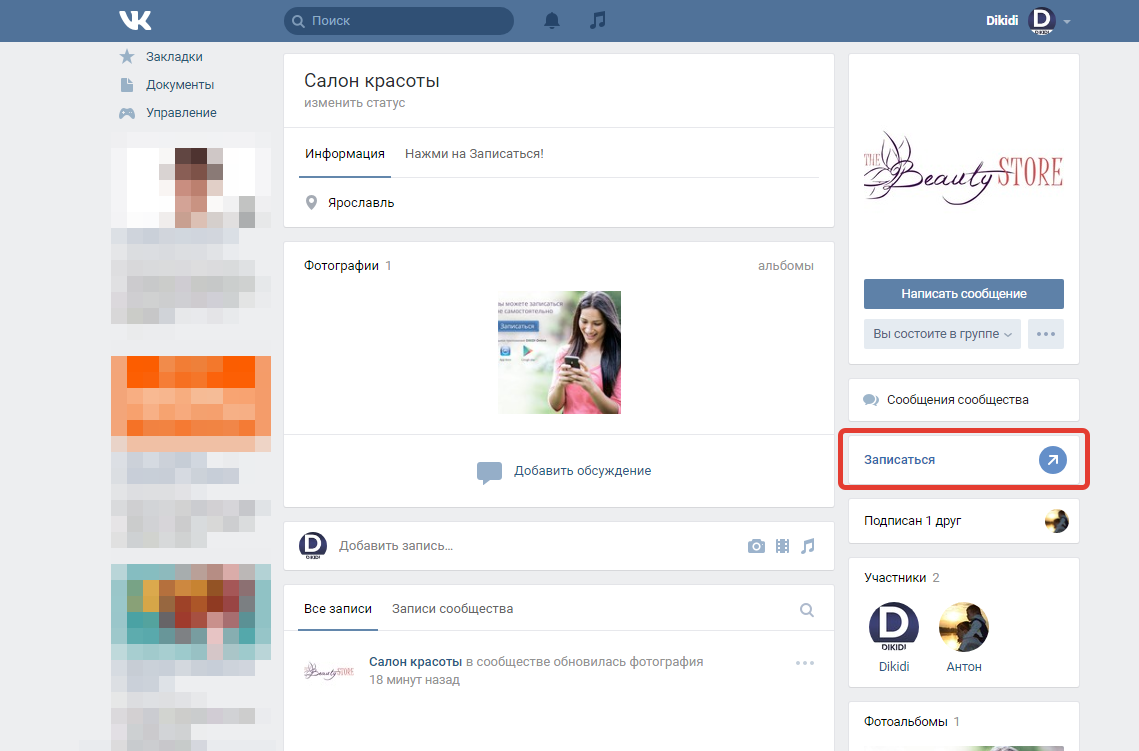
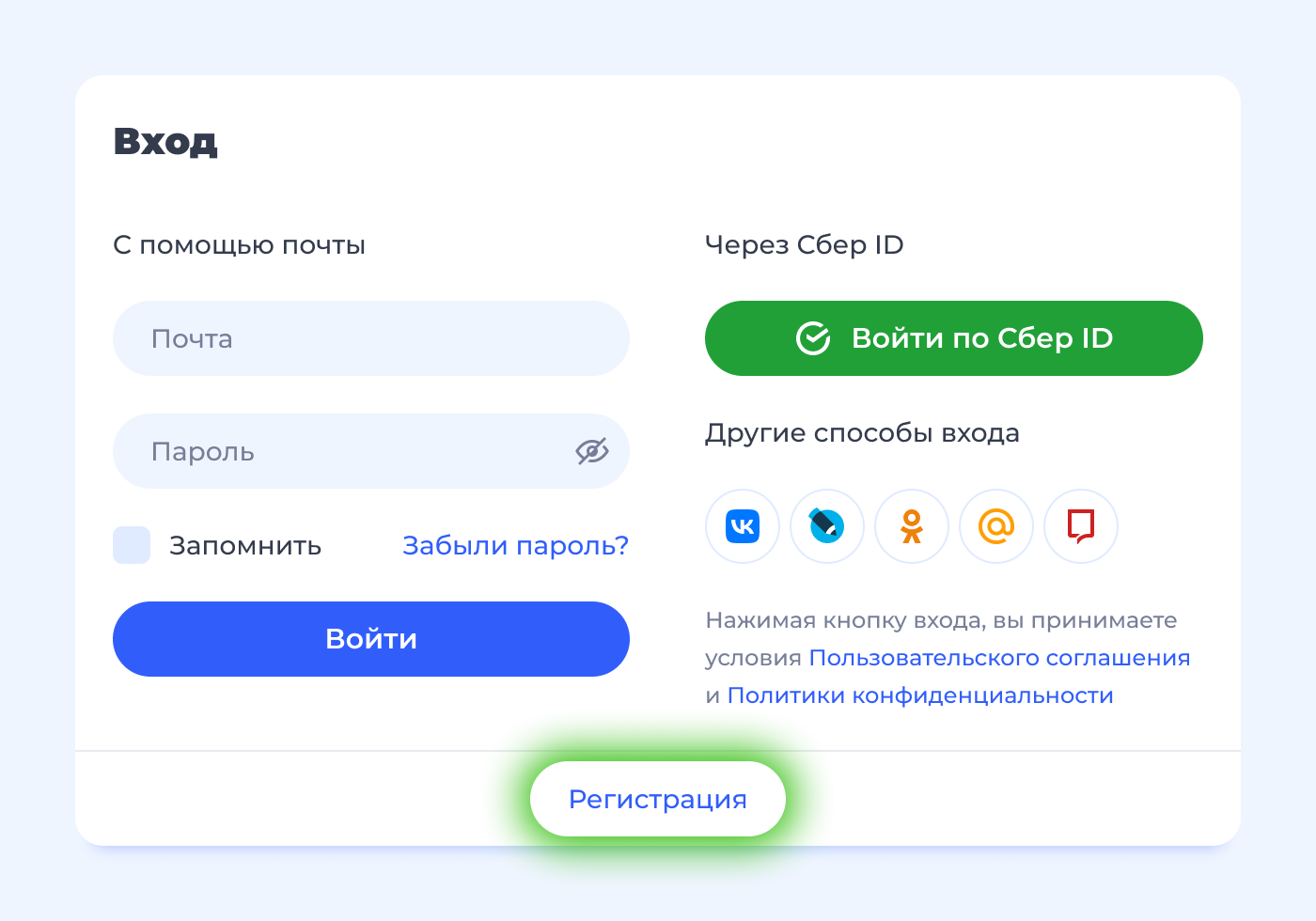
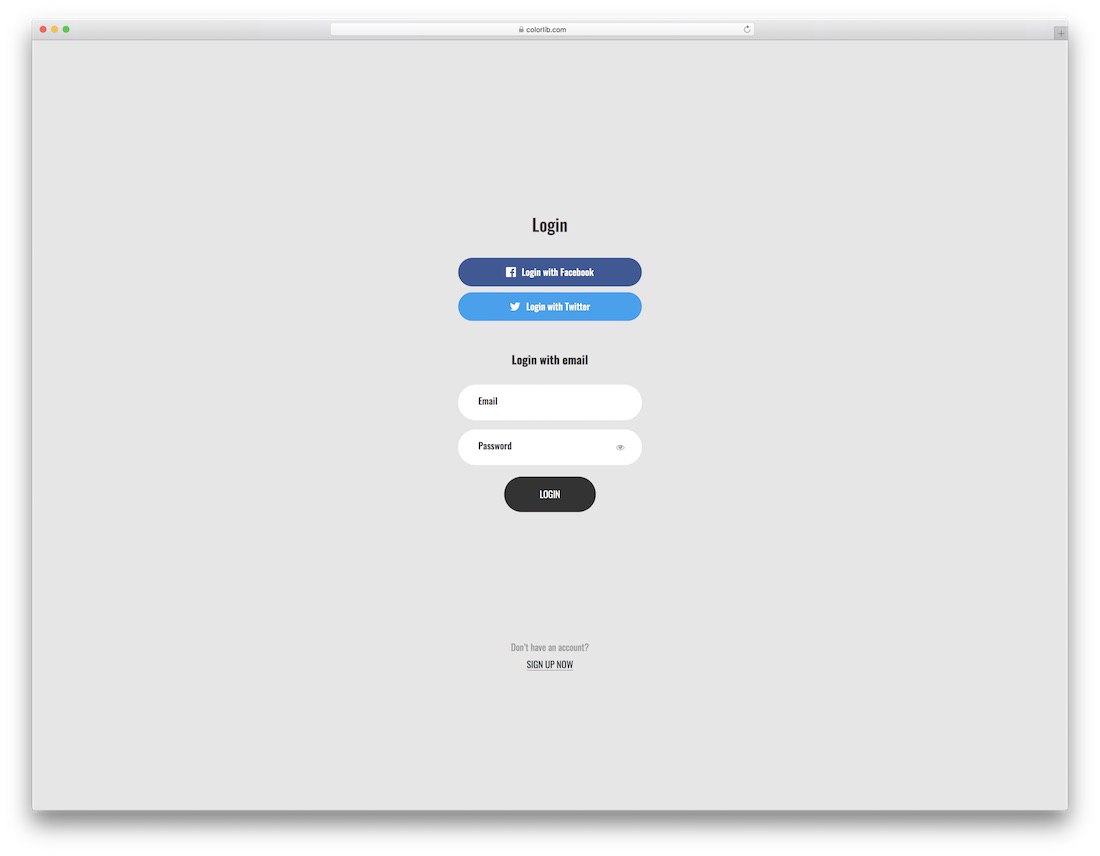
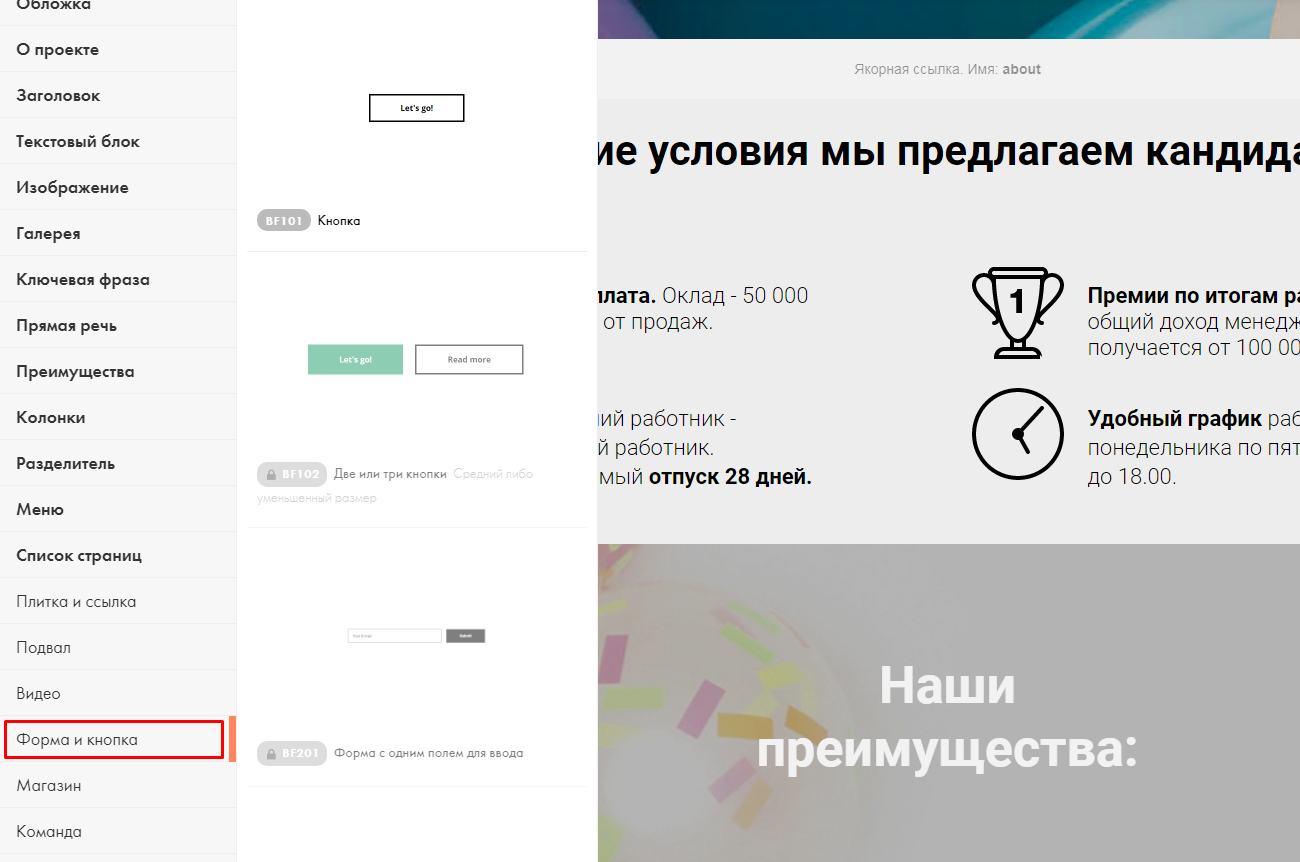
Как сделать кнопку для регистрации

Кнопка входа через Telegram и учет UTM-меток при регистрации
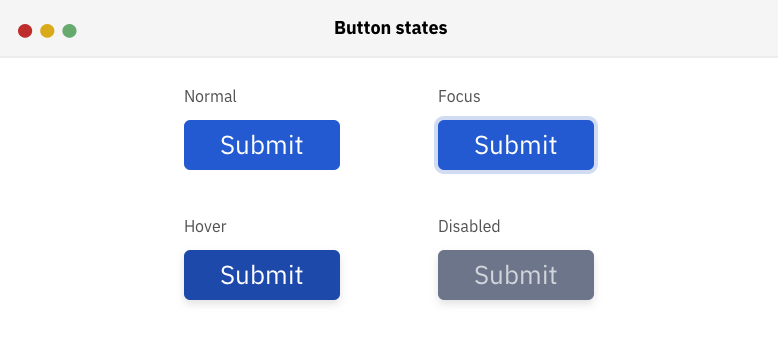
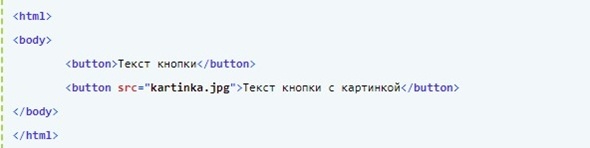
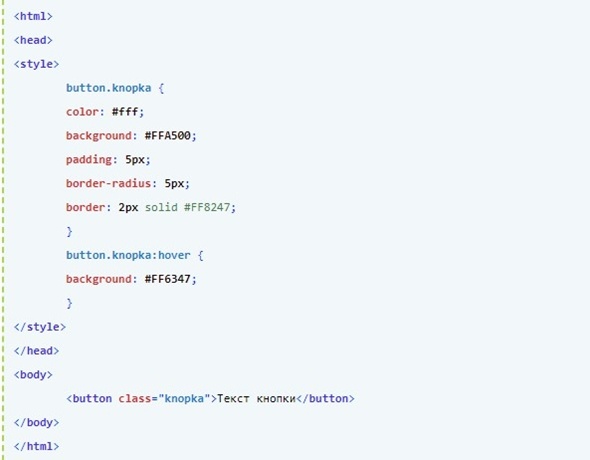
Для отправки введенных данных на форме используются кнопки. Для создания кнопки используется либо элемент button :. С точки зрения функциональности в html эти элементы не совсем равноценны, но в данном случае они нас интересуют с точки зрения взаимодействия с кодом javascript. При нажатии на любой из этих двух вариантов кнопки происходит отправка формы по адресу, который указан у формы в атрибуте action , либо по адресу веб-страницы, если атрибут action не указан. Однако в коде javascript мы можем перехватить отправку, обрабатывая событие click.














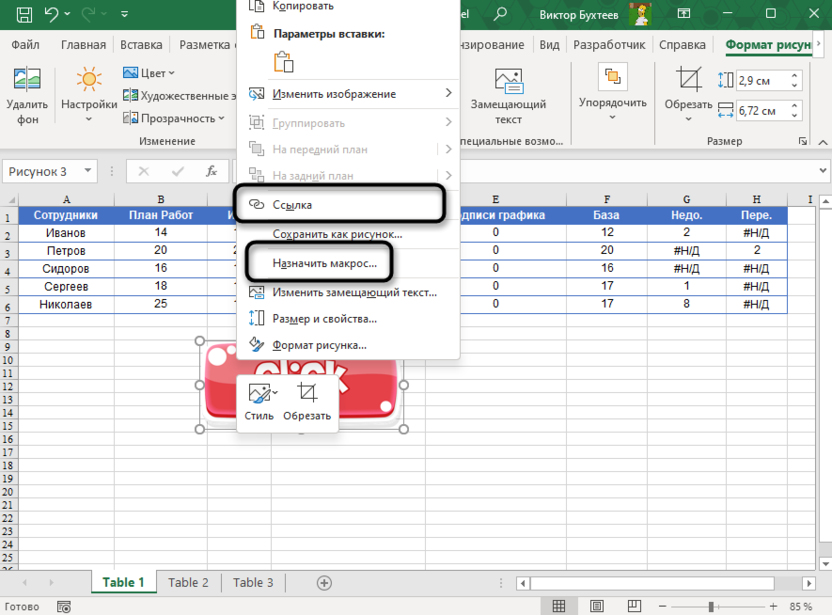
Анастасия Ткачёва. Внутри него размещается текст или изображение, которые будут отображаться на кнопке. Чтобы задать кнопке имя, тип или состояние, нужно добавить атрибуты: name , disabled и type. Атрибут name задаёт имя кнопки.












Обратите внимание, что для отображения всплывающего окна используется CSS свойство display. Aleksey 06 апреля Основы Frontend за 14 дней. Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ».