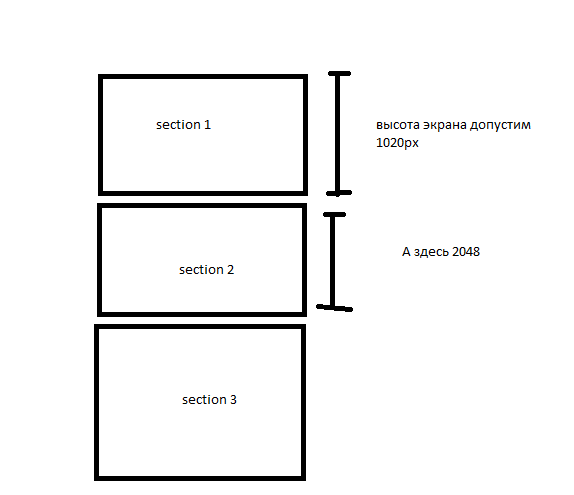
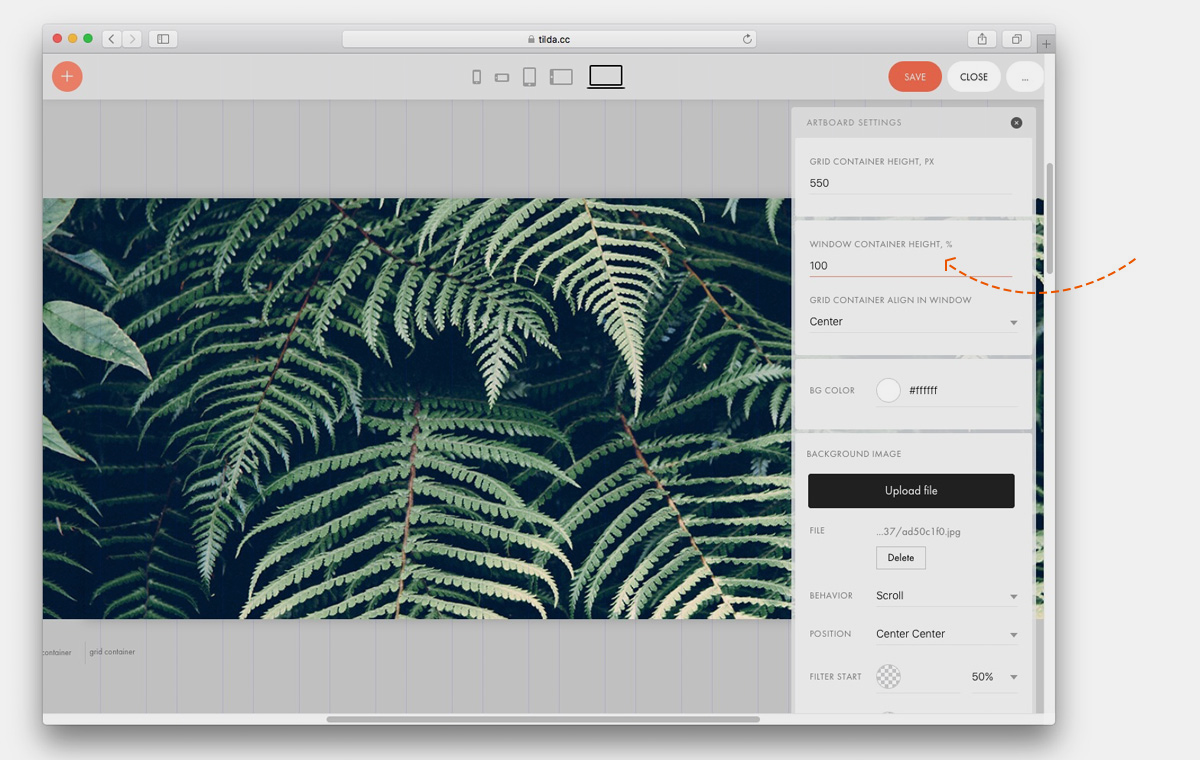
Как сделать высоту блока на весь экран

Высота блока на весь экран?
Блок на весь экран CSS Анонимный С высотой блока не работает. Анонимный о Иван Сафронов не работает данный метод NMitra Так не может быть: на данной странице ведь работает. Покажите URL, где внедрён код и поясните что именно хотите сделать.










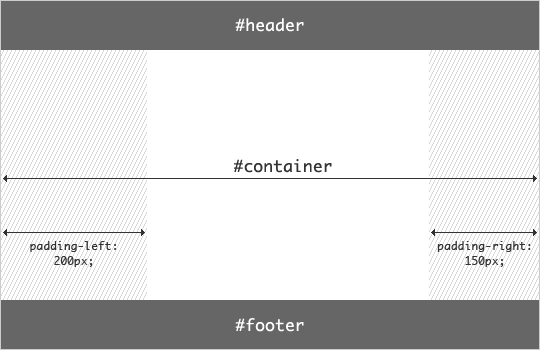
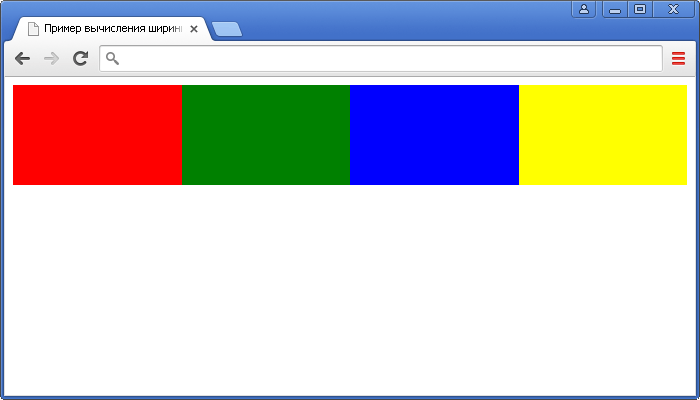
Мы тут рассказывали про размеры текста в вёрстке. Но что, если задавать размеры не только текста, но вообще всего? В CSS это делается так же легко, как и в случае с текстом. Другие элементы не должны влезать в это поле;. Например, нам нужно нарисовать кнопку, внутри которой будет текст.













Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал , чтобы получать оповещения о новых публикациях. Резиновая высота div. Как только пропишем, все встанет как надо. Комментарии 0 Оставьте ваш комментарий.