Основы адаптивного дизайна - Самые простые техники адаптивной верстки / Хабрахабр

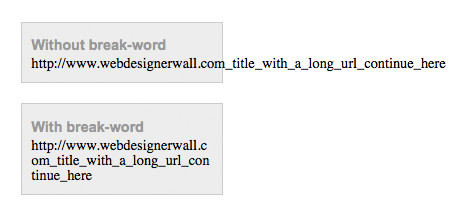
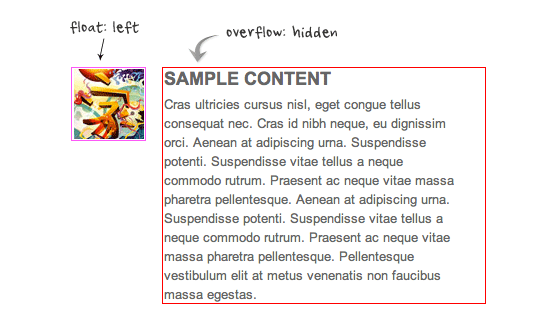
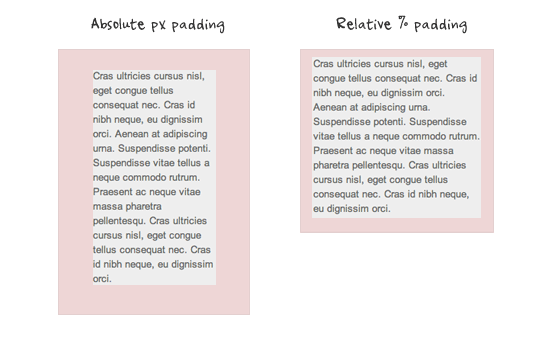
5 трюков CSS для адаптивных шаблонов
Оптимизация сайта под мобильные устройства — обязательный этап SEO-продвижения. Согласно статистике, собранной «Яндекс. Из-за этого степень mobile friendly оптимизации стала важным фактором ранжирования в Яндекс и Google. Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах. Среди методов мобильной оптимизации сайтов ярко выделяется создание адаптивного дизайна, а также разработка копии веб-ресурса на отдельном шаблоне или поддомене. Разберем особенности каждого случая более подробно.










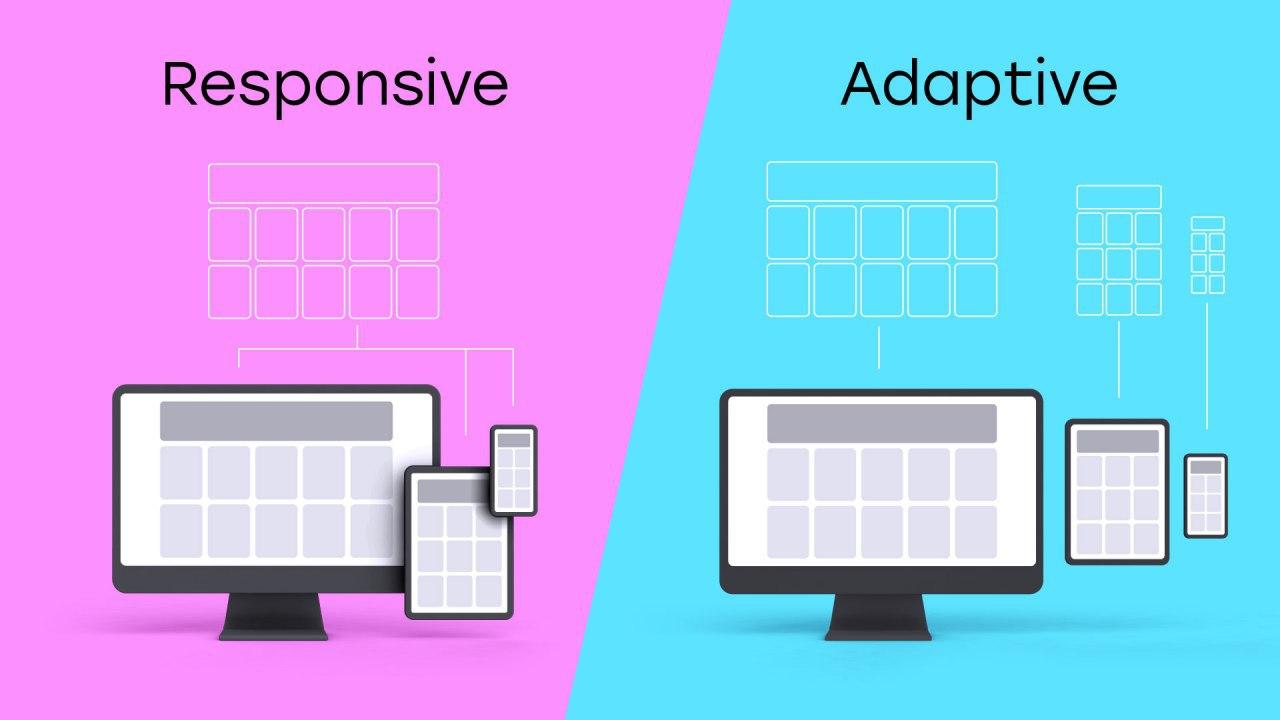
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.







| 488 | Доклад Игоря Сазонова. WordPress Meetup 3 | |
| 382 | Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу. Большая часть из них — для новичков, но есть и полезные программы для более опытных. | |
| 48 | Вёрстка — это первое, чему обычно учатся начинающие фронтендеры. |
Поиск Написать публикацию. Время на прочтение 2 мин. Автор оригинала: Nick La. Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам.