Кнопка как сделать

Как сделать кнопку в html из любого элемента на сайте
Все сервисы Хабра. Добрый день. Есть три колонки прикрепил , в них есть текст и кнопка. Как сделать так, чтобы все кнопки находились на одном уровне, то есть независимо от объема текста? Таким образом, если у контейнера карточек так же стоит display: flex , то все карточки в рамках одной строки будут всегда одной высоты, и в рамках одной строки все кнопки будут на одном уровне.















Кнопка «Наверх». Создание с помощью Библиотеки компонентов 2. Настройки фиксированной кнопки. Вы можете создать кнопку, зафиксированную в определенной части экрана при прокрутке страницы.
- Есть что добавить? Зарегистрируйтесь
- В данном примере при клике на кнопку появится всплывающее окно с надписью "Привет, мир! В данном примере кнопка будет иметь зеленый фон, белый текст, отступы и курсор-указатель при наведении на кнопку.
- Всем привет! Как сделать кнопку в CSS?
- Режим "Только Админ" запрещает пользователю доступ в кнопку по её имени и скрывает её в меню.
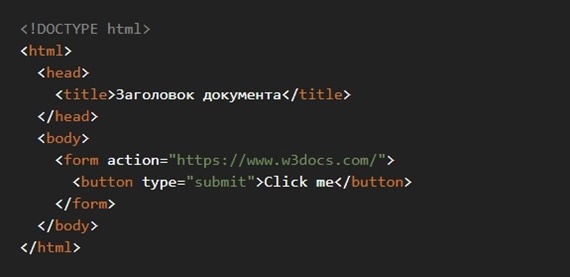
- Простая HTML кнопка для сайта
- Если вы нашли эту статью, значит вам не нужно объяснять что такое синяя кнопка в закрепленном сообщении в Телеграм, но для полноты статьи давайте расскажу.
- Многим известно, что для создания простой кнопки на html достаточно использовать тэг button или воспользоваться формой.
- Если всё хорошо не стало, то попробуйте отрегулировать свои настройки восприятия объективной реальности.







| 414 | Нажмите на заголовок и элемент изменится. Данный скрипт показывает, что атрибуты событий можно разместить в любом элементе страницы. | |
| 135 | Как сделать кнопку быстрого заказа в Tilda. Создали блок STN, подключили каталог и включили две кнопки. | |
| 358 | Сделайте сбор пожертвований быстрым и удобным на любой странице сайта вашей НКО. Кнопка пожертвований — функциональный элемент, который даёт возможность посетителям сайта в один клик оказать поддержку благотворительному проекту. |
Внешне и функционально они абсолютно одинаковы. Когда использовать тег button? Динамические эффекты реализуются благодаря псевдоклассам : :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала.