Первая веб дизайн - Адаптивный веб-дизайн Википедия

Адаптивный сайт – принципы, структура, применение
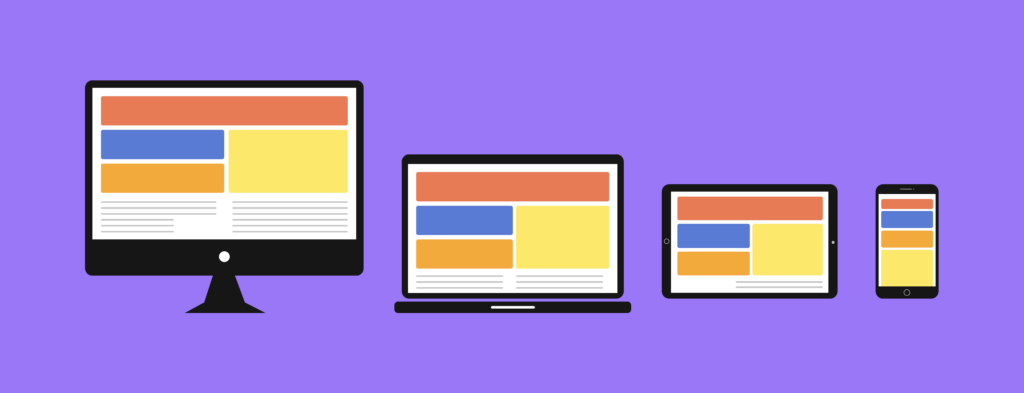
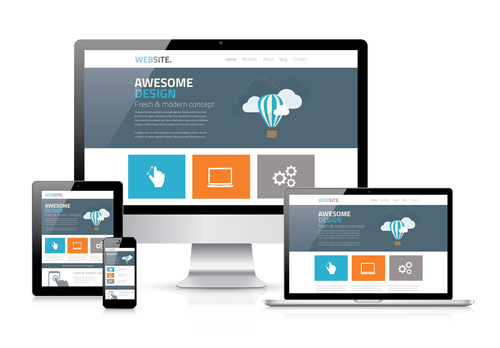
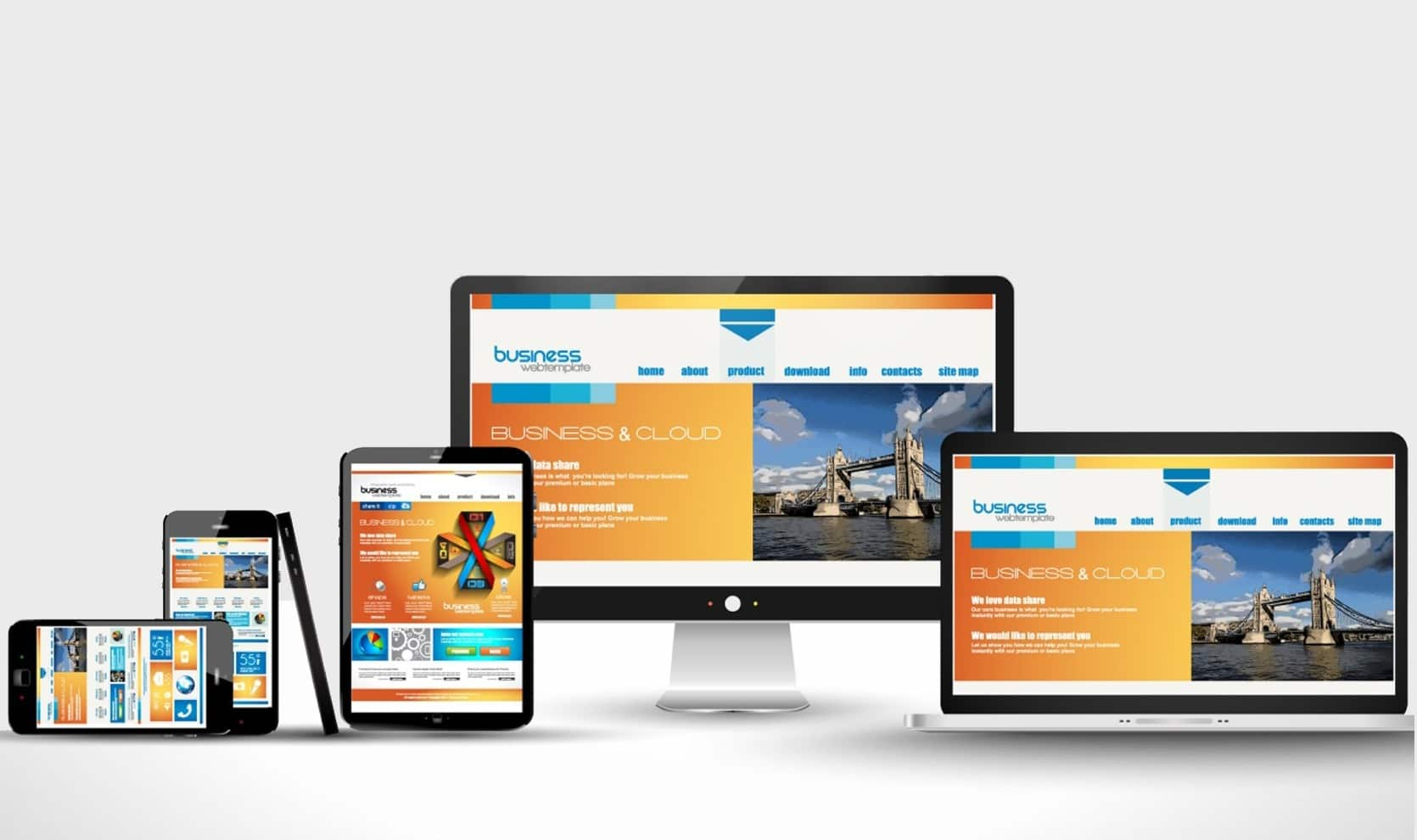
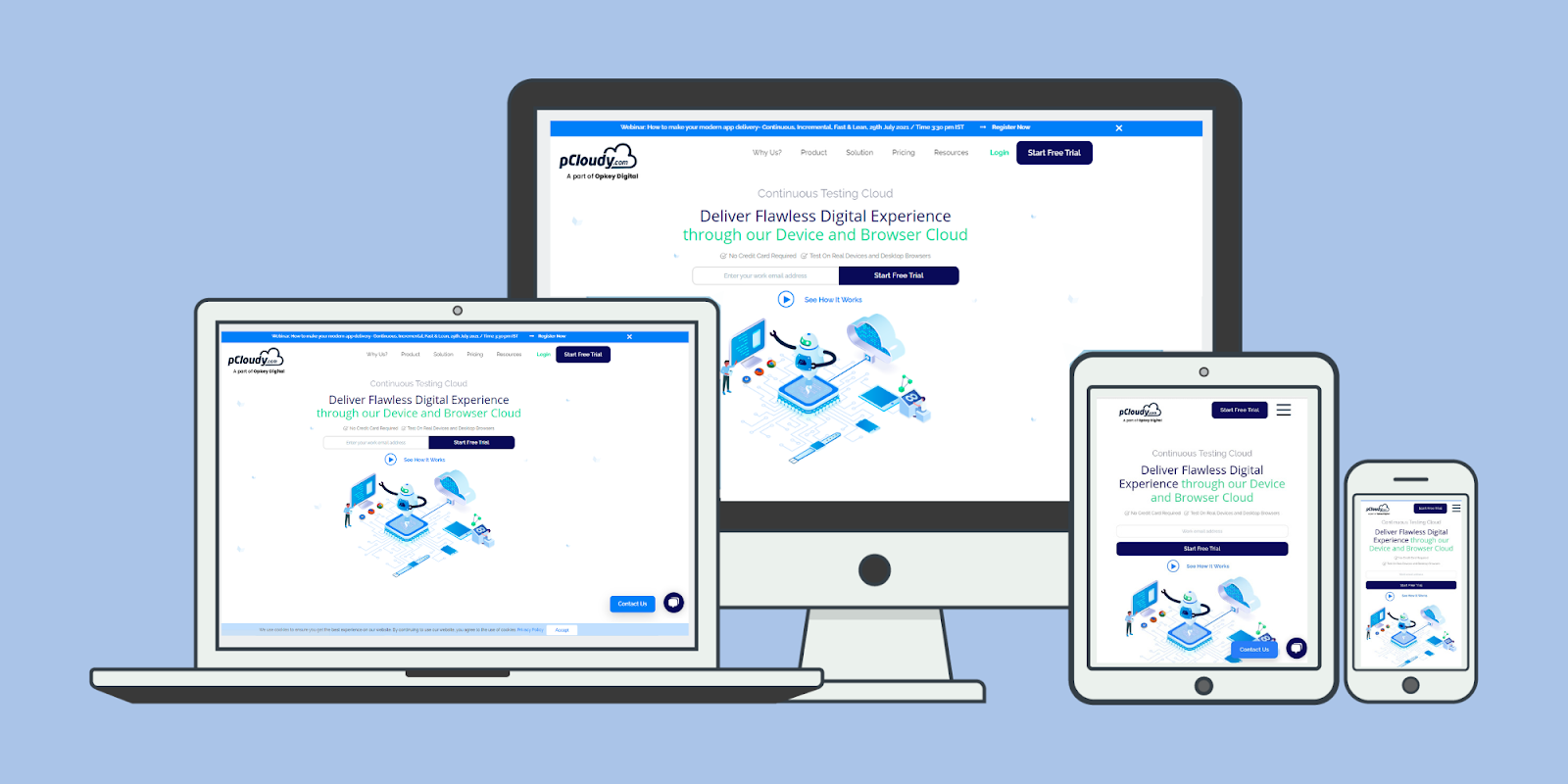
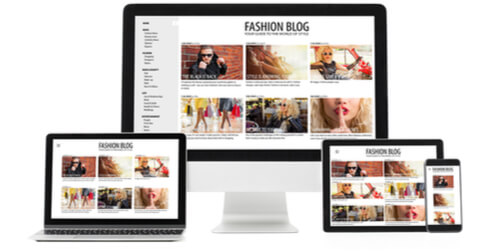
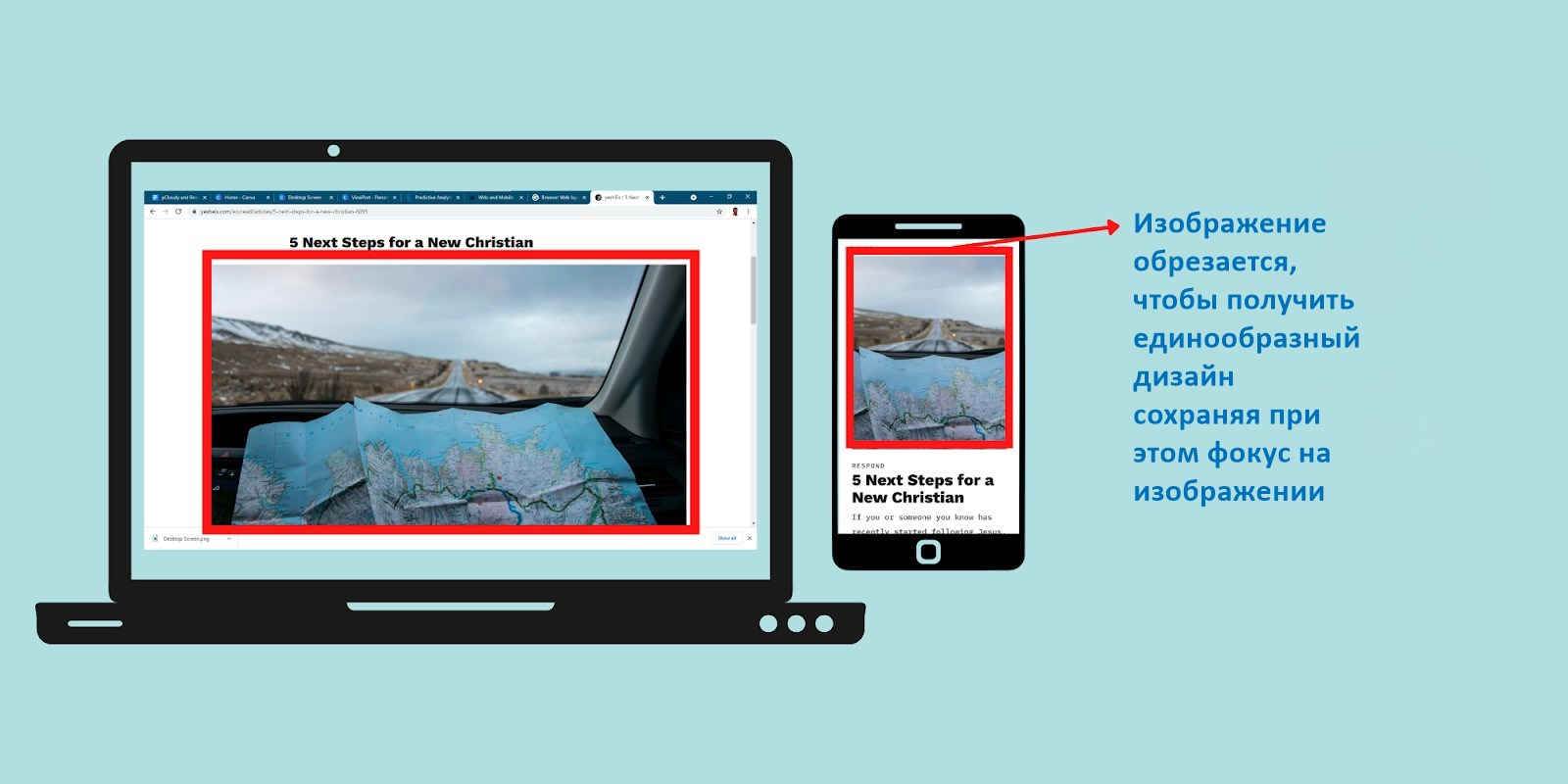
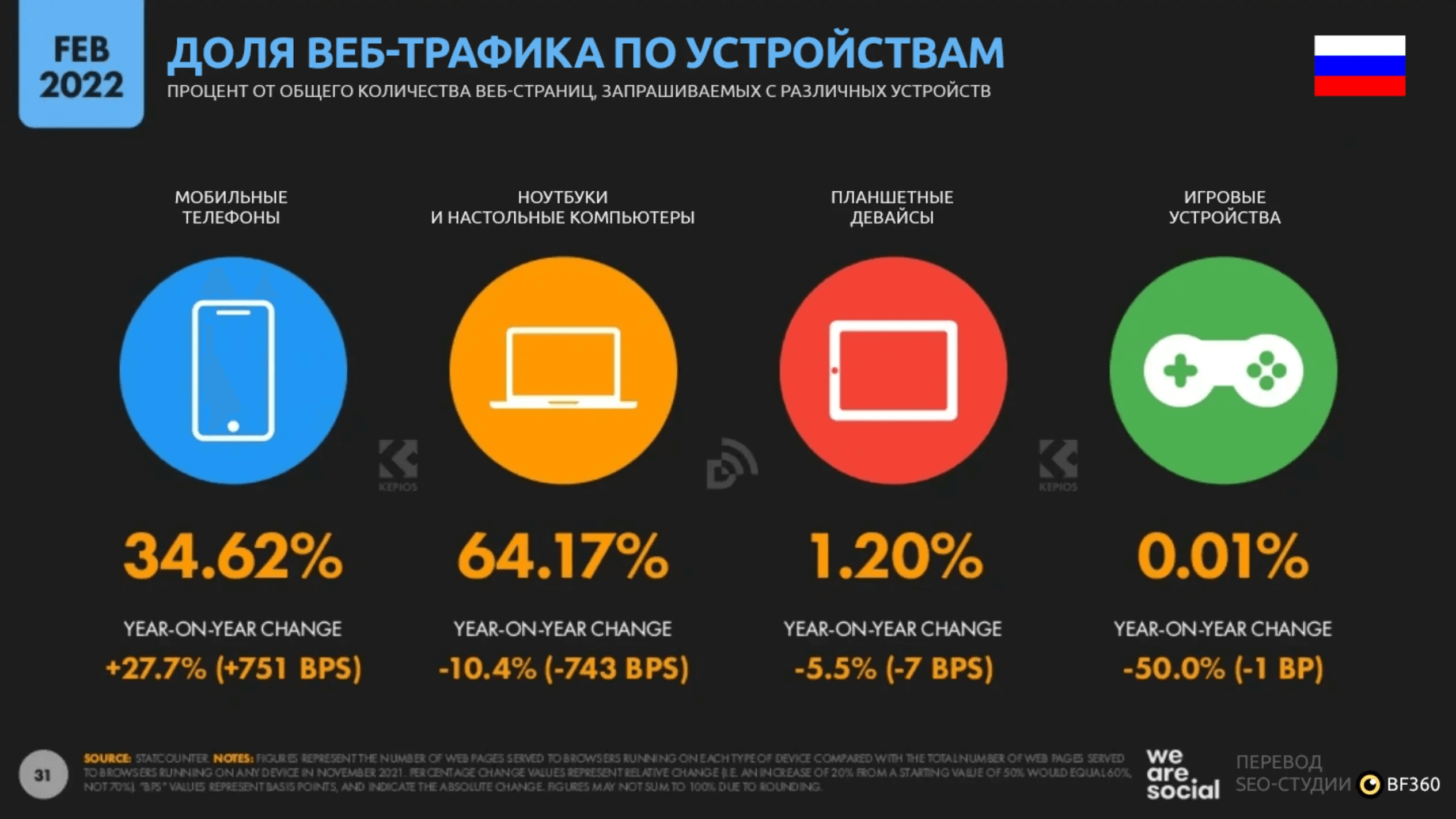
Сейчас есть множество устройств, позволяющих взаимодействовать с сайтами в Интернете. Все они отличаются разрешением дисплея, плотностью пикселей, интерфейсами управления и программным обеспечением. Если мобильная адаптация сайта не будет проведена, то корректно он будет отображаться только на стационарных ПК и ноутбуках. Пользователь же мобильного устройства увидит хаотичное наложение блоков друг на друга, а также шрифт, который невозможно читать.









.jpg)





Каждый год идет значительный прирост, который вы легко заметите на улицах городов: почти все люди, не отрывающиеся от телефона или планшета в общественных местах, серфят по сети или только что закрыли браузер. В таких условиях важной составляющей любого сайта становится адаптивный дизайн, обеспечивающий нормальное восприятие веб-страниц на любом устройстве, будь то десктоп или смартфон. Но адаптивный дизайн — это не всегда хорошо, и порой от него лучше отказаться. Как же сделать правильный выбор при создании сайта? Адаптивный веб-дизайн Responsive Web Design — дизайн веб-сайтов и страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств.









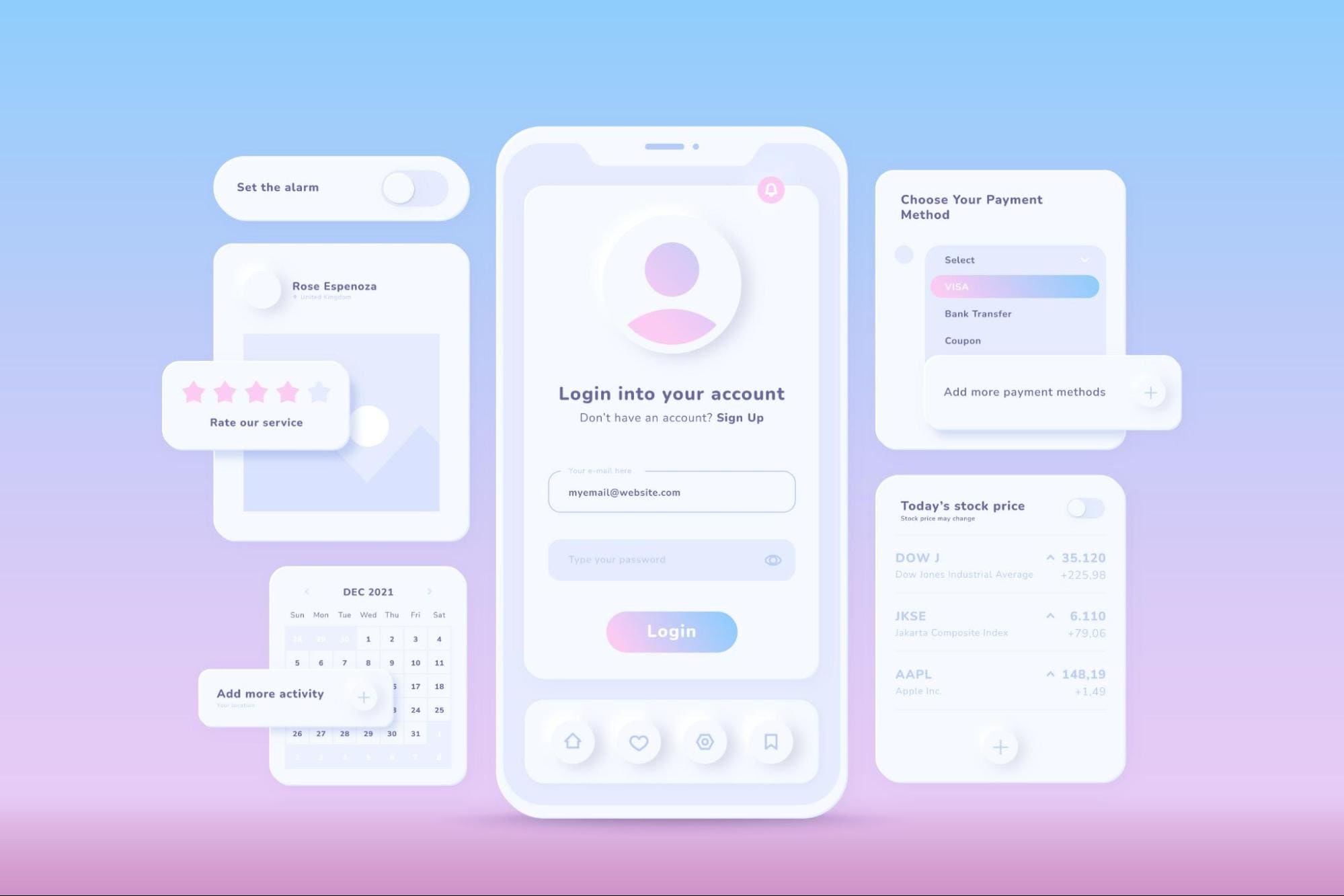
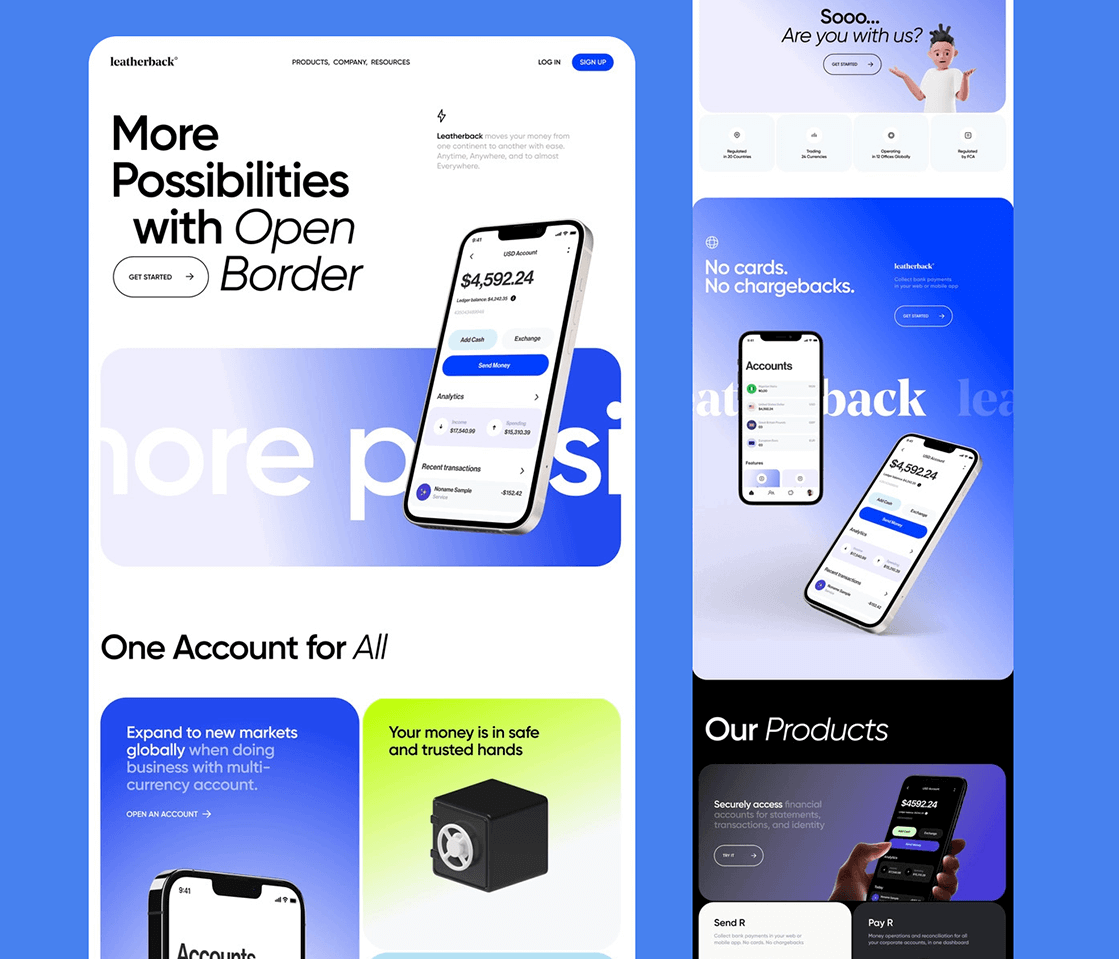
Веб-дизайнер отвечает не только за красоту сайта, но и за удобство для пользователя. Расскажем, что для этого нужно и почему просто уметь рисовать недостаточно. Веб-дизайнер занимается внешней оболочкой веб-страниц. Также он создаёт лендинги и рекламные баннеры для сайтов и приложений, оформляет группы в социальных сетях. Задача веб-дизайнера — проектировать пользовательский интерфейс UI так, чтобы улучшить пользовательский опыт UX.